其實寫這篇之前,真的想小小抱怨一下,大家就稍微聽小弟發個牢騷吧QQ…
其實在Visual Studio Online推出Application Insights的時候,小弟就已經把圖片都整理好了,只是內文沒時間寫,後來小小的改版,圖也重新弄了一下,但那時候發現Application Insights Tools有一個Bug;那個Bug就是"如果你在Visual Studio裡面使用Application Insights註冊後,並簽入版控,別人取出來後,可以輕鬆地透過Visual Studio來進入擁有者的Visual Studio,換言之,就是擁有了Visual Studio Online的管理權限;也因此,小弟又把這篇文章給保留了…
直到Visual Studio 2013 Updata 3出了之後,基本上這個問題解決了…但整個部屬給我改到Azure去了…Orz… ( 雖說也是小弟的領域啦… )
但是…圖…整個要重弄了,整個要重弄了,整個要重弄了…
其次,佈署到Azure的Application Insights,和Visual Studio Online裡面的Application Insights是串不起來的!!!!換言之就是說,你可以在Azure看到Application Insights的資訊,但是Visual Studio Online裡面看不到!!
於是,又花了快一個禮拜的時間,斷斷續續地找資料。
結果在MSDN看到這段…
Application Insights is moving! For a while, there will be two versions:
Application Insights for Visual Studio Online– the older version.
Application Insights in Microsoft Azure Preview– the new version.
We’re gradually building up features in the new version, and are doing no new development on the old one.
你整個搬家到Azure是沒關係啦…但你至少要在Visual Studio Online上講一下吧QQ….
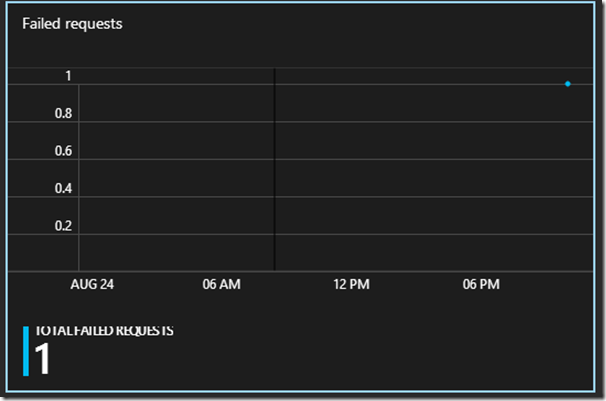
唉,所以結論,小弟這邊就不介紹Visual Studio Online的部分了,直接看Azure上的Application Insights吧…( 下圖是 Visual Studio Online的畫面,就當作紀念留下吧… )
正文開始
上面抱怨完了,正文開始…Application Insights是Visual Studio Online很強的一個力作( 但目前被歸類到Azure上 ),他可以讓我們不用做啥事情(頂多設定),就可以快速的收集Server上的資料、使用者的狀況等資訊,例如:使用者用了哪些瀏覽器、看了那些網頁,這些類似Google分析的事情;但除此之外,他還支援了Server層級的訊息,例如:最長的反應時間、請求與錯誤訊息、還可以設定檢查,檢查網站是否活著!!
安裝與使用 – 在應用程式啟用Application Insights
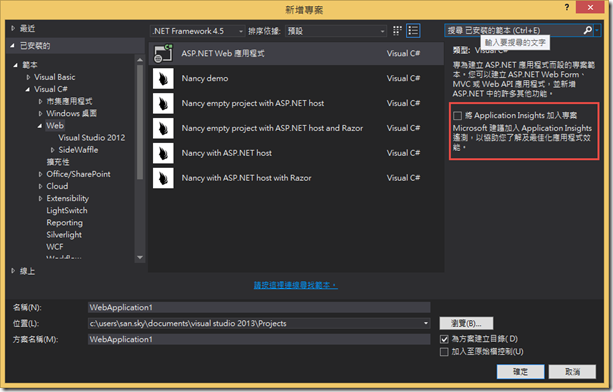
如果是剛開始建立應用程式的情況,那我們可以直接勾選下圖的位置;但小弟我相信,這個情況通常不高XDD
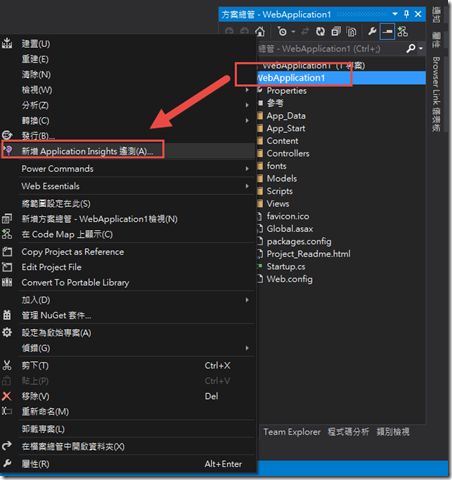
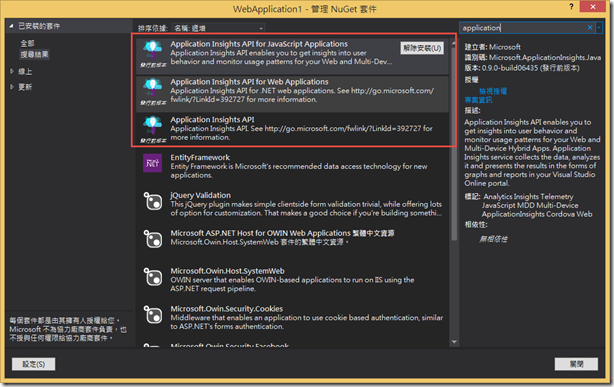
通常我們都是已經有應用程式了;所以這邊,我們只要有安裝Visual Studio Updata 3,那就可以透過下圖的位置,輕易地安裝。
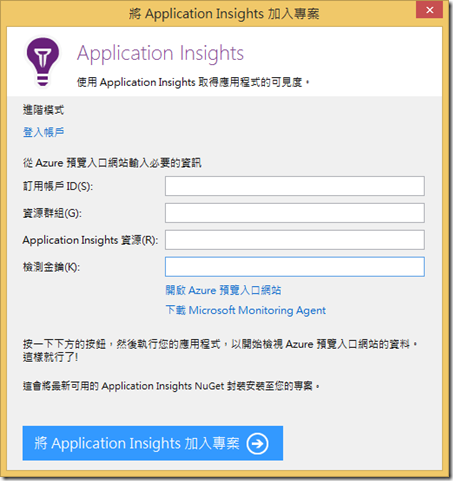
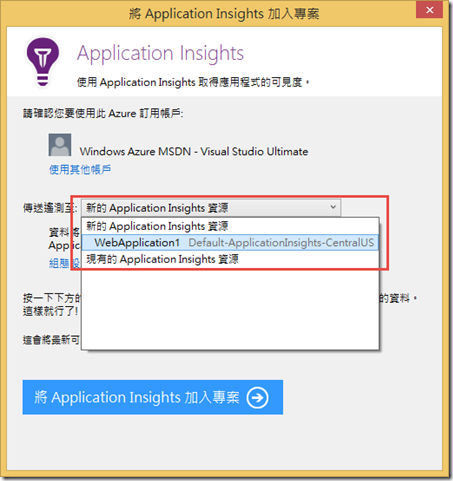
接下來,要使用Azure的帳號進行登入,如果這個應用程式已經在Azure上了,那可以選擇現有的Application Insights資源,因為現在建立新的Website,都會自己幫你建立一組…( 還好現在不收錢… )。
但如果還沒有在Azure建立過Website,或是沒打算佈署到Azure,只想使用Azure上的Application Insights,就可以使用新的Application Insights資源。

此外,如果要自己定義Resource Group,或是等資訊,可以先在Azure建立好Application Insights,然後再回到Visual Studio裡面進行輸入,也是可以的 ( 如下圖 ),這個步驟,小弟就不做了喔~
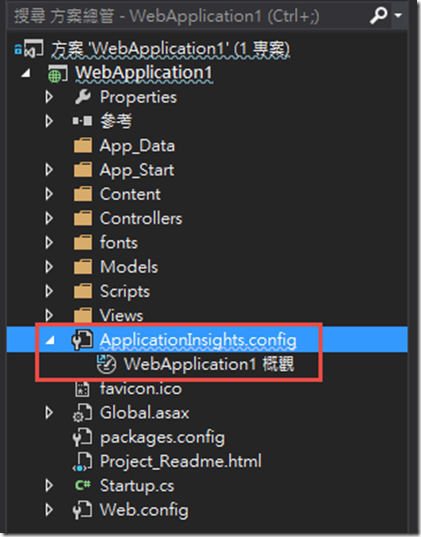
完成之後,會出現如下的檔案。
其實NuGet也自動的幫我們加了一些東西,如果未來不想監控了,也可以移除。
完成之後,我們其實啟動偵錯模式,他就會幫我們把訊息送到雲端上了喔!!!
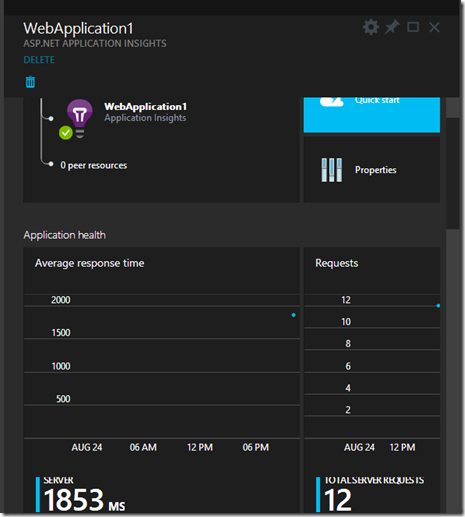
這時候我們開啟Azure,其實就可以看到,已經把資料傳上來了,第一次的回應時間真久阿XDD
而且,如果Server有執行錯誤,也會被Application Insights吃到!!,只是現在Azure還不支援詳細的錯誤訊息… ( 未來會有,目前寫著Coming Soon… )
另外,大家可能會想到一件事情,那我這樣子,不是每次開發的時候,都會把錯誤等資訊往上面丟嗎!!?
其實在ApplicationInsight.config檔案裡面可以進行設定,只要把下面那行改為false,就不會把資訊往上丟了;而真正佈署的時候,再改成true就可以了。
<!--
DeveloperMode setting controls Application Insights SDK behavior to optimize for local debugging.
This setting should be set to false before deploying your application.
-->
<DeveloperMode>true</DeveloperMode>
基本上,這樣基礎的功能就完成了,但還有兩個東西需要設定,才會得到更詳細的訊息。
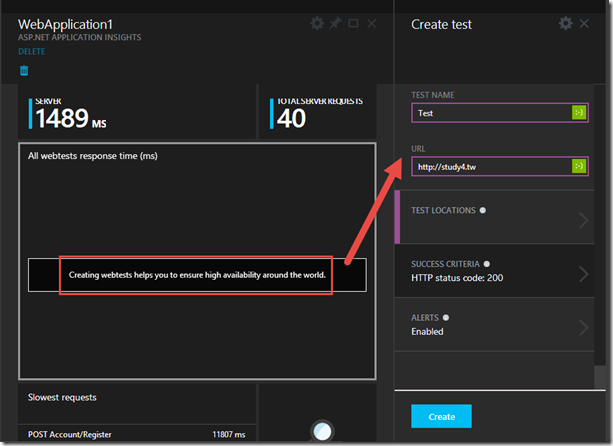
建立Reponse測試
我們這邊可以建立Reponse測試來測試網站是否活著;如下圖。
除了測試名稱外,基本上我們也要給他一個URL;然後選擇要從哪邊發出測試;也可以自己定義成功的條件,還有是否要收到通知等相關項目。
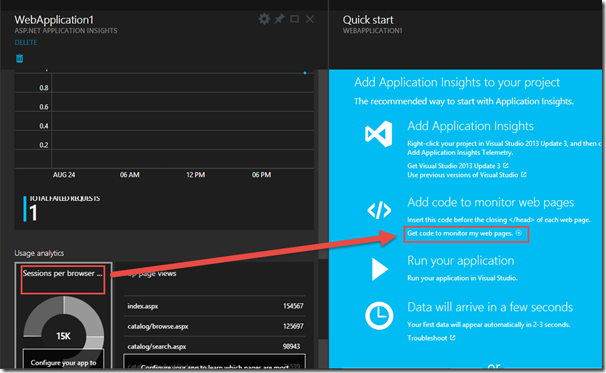
加入使用者分析
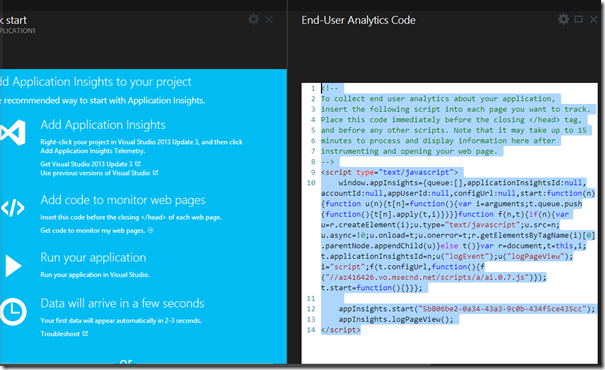
除此之外,我們也希望能看到使用者的分析(類似Google分析),而要加入使用者分析,就必須加入JS,到你的應用程式裡面了,做法如下圖。
是的,就是底下那些JS Code,把它複製到HTML的head裡面就可以了。
基本上,就這些嚕