GitHub其實之前就有聽說過了,是非常大的線上版本控制服務,但小弟自己之前都一直使用TFS,所以也沒有好好的來玩玩看GitHub,而這次,因為Windows Azure可以整合GitHub,另外一方面,也考慮到,一些Demo的Code都沒有地方放,所以想說,那就來試試看GitHub吧。
GitHub的文章,其實Google可以找到非常的多,而且小弟也算GitHub的新手,所以就不要誤人子弟XDD,我們這篇就純入門就好,相信想要深入的人,可以找到更多的教學。
小弟也知道,用GitHub或是Git的人,很多都是用MAC,但這篇會以Windows OS為主,所以如果使用MAC的人,可能要讓您失望了,因為這篇講的流程,MAC都不適用。
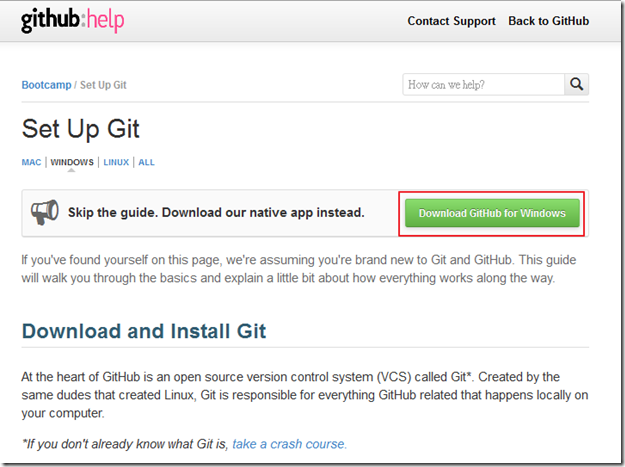
好的,首先,我們第一步,當然就是去GItHub申請一個帳號,我們可以從GitHub的官網,如下圖的位置開始申請。
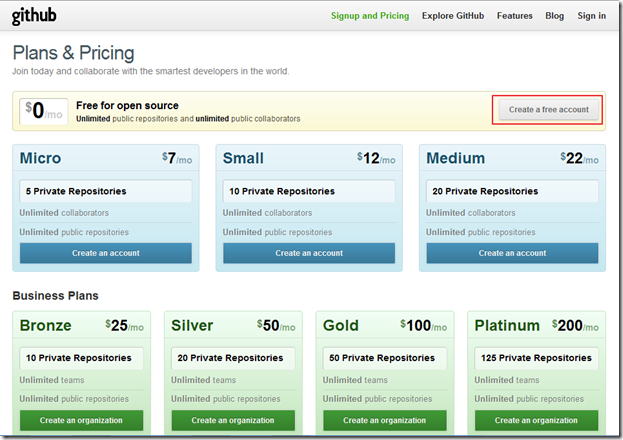
基本上,申請是不用錢的,但是天底下怎麼可能會有免費的事情!?所以這邊的免費,是有條件的,也就是我們放在GitHub的Code都必須是要公開的;如果想要不公開,就必須付費了…小弟的Code本來就不值錢,所以當然就沒這個困擾,所以就選擇免費的嚕!
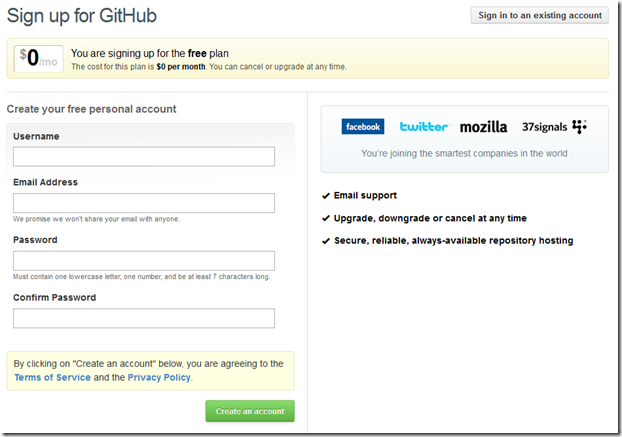
接下來,我們不需要輸入很多資料,只需要輸入使用者名稱、Email、Password就可以完成註冊,有沒有很方便阿!?
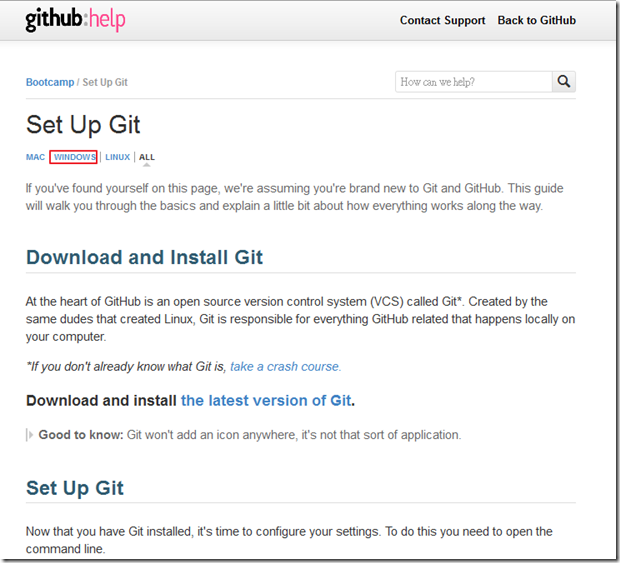
註冊完後,他會有一些教學,或是到這裡觀看教學,其實他的教學雖然是英文的,不過也滿簡單的,通常丟到Google翻譯就看得懂了XDDD;因為我們這邊主要是要示範Windows,所以下圖的位置要選擇Windows。
其實GitHub非常貼心的幫我們準備了GitHub for Windows這套軟體,讓我們不用再去裝很多東西,就可以方便我們進行管理,甚至比小烏龜還要簡單,而這邊,我們就針對GitHub for Windows這套軟體來做解說;當我們按下Windows按鈕後,我們就可以從下圖的位置下載到GitHub for Windows
下載完,安裝完後,我們就可以從桌面發現GitHub的捷徑了,點一下,我們就可以打開軟體。
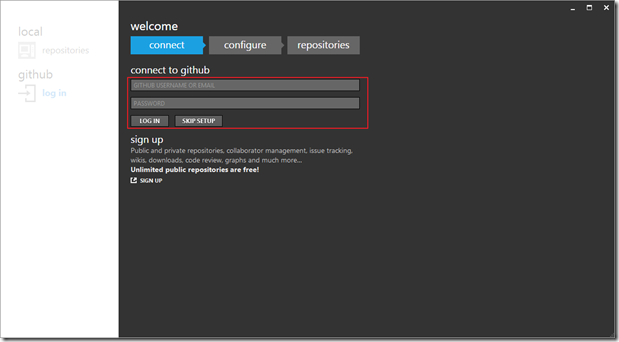
打開後,GitHub for Windows會要求我們做一些設定,並且會幫我們建立SSH的金鑰,未來方便我們連線到GitHub,真的是超佛心又方便的!!首先,我們要在下圖登入我們剛剛申請好的GitHub帳號。
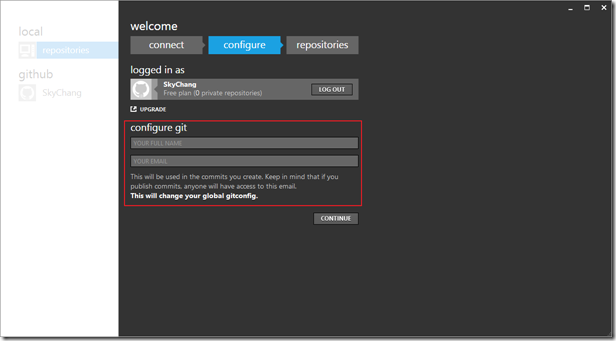
然後這邊要設定Git,這邊的Email記得要和GitHub相同,這樣GitHub才能做個繫結,基本上小弟是都Key一樣的使用者名稱和Email…
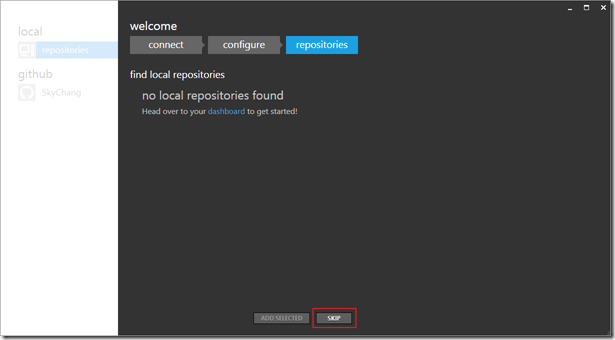
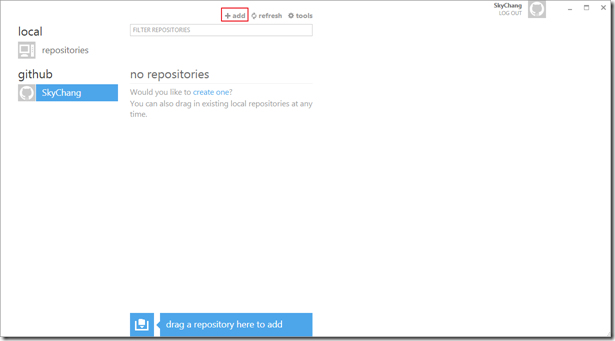
接下來,GitHub for Windows會尋找這台電腦有沒有Repo ( 也就是放版控檔案的目錄 ),因為是第一次,所以當然沒有。
接下來,我們要實際新增一個Repo,Repo的全名其實就是Repository,中文翻譯成倉儲,簡單的說,就是放Code或是檔案的地方,我們可以訂一個目錄,而這個目錄裡面的東西就等於是要進行版控的地方。
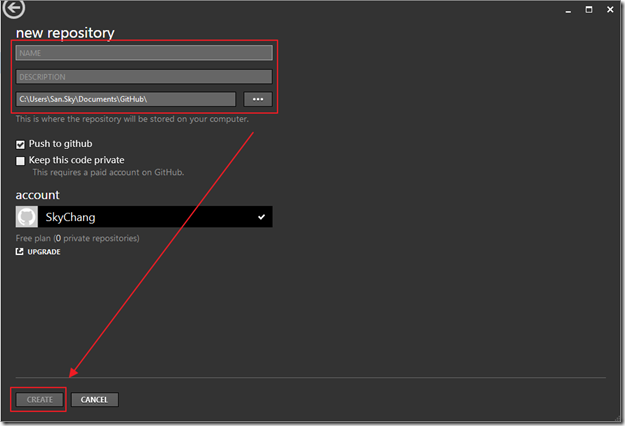
我們可以給新的Repo取一個名稱,甚至是一些註解,當然,最重要的就是要選擇目錄了,而Push to github也記得要打勾,因為我們最後要push到GitHub的 ( 放在Repo的檔案,會先存放在本機 ),Keep this code private就不用勾了,因為要打勾,我們就必須要付錢啦XDD ( 就是私人Repo,可以不公開 )。
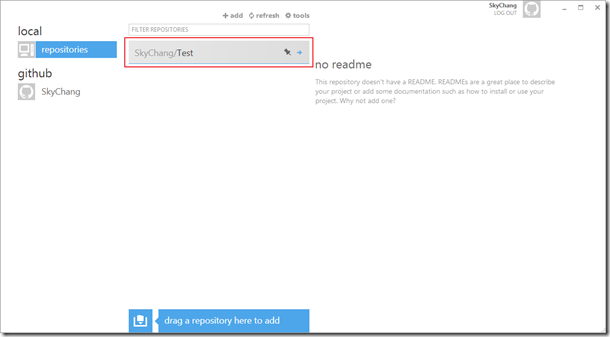
完成後如下圖,可以發現Repo已經完成了,這時候我們可以快點兩下紅色框框。( 紅色框框是小弟我自己畫上去的… )
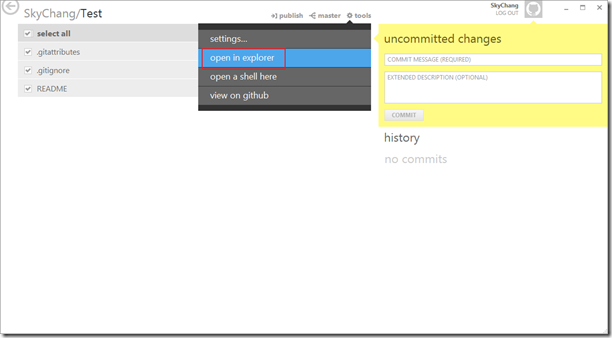
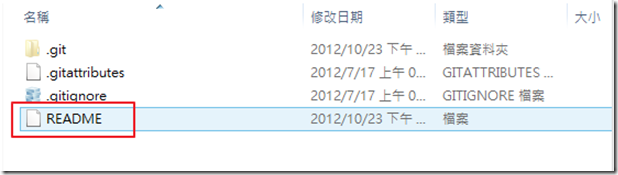
我們就可以看到,目前裡面有哪些檔案了;這時候,選擇上方的Tools,並選擇open in exploer就可以打開檔案總管來看看實際的目錄內容。( 預設是不會有README,README是小弟後來自己加上去的… )
如下,其實就和上圖一樣,而這時候,我們利用記事本,新增一個README的文字檔看看,並且把README.txt的副檔名去掉,變成README。
並且在README裡面加上Hello GitHub;至於為什麼要這樣做,等下就會知道了。
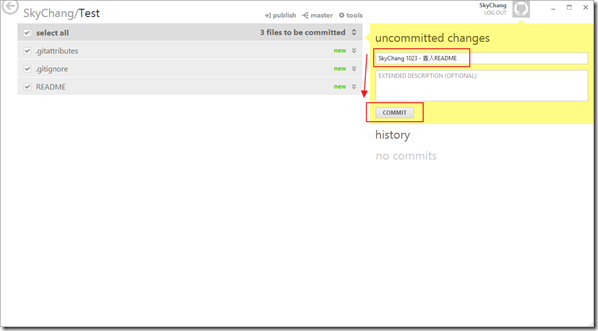
完成後,我們回到GitHub for Windows,我們就可以利用右邊黃色的區塊,來進行Commit的動作,也就是簽入的動作。
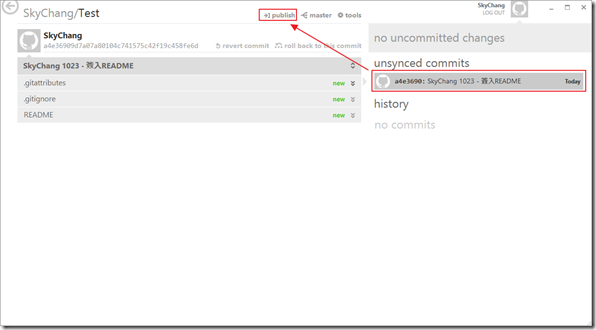
完成後,我們可以看到,右邊有簽入完成的資訊,而雖然本地端已經簽入了,但還是要push到GitHub上,所以我們要按下左上方的publish,來丟到GitHub上面。
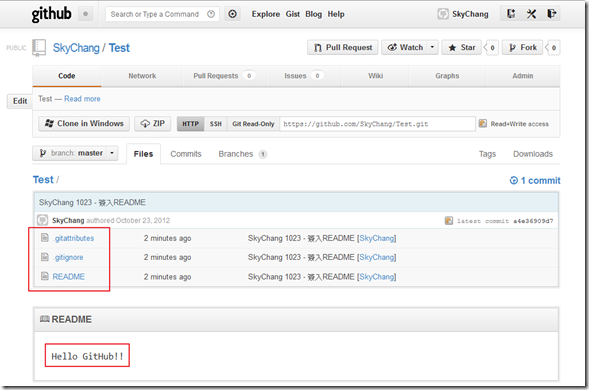
完成後,我們回到GitHub網站,就可以看到我們本機的東西,已經放到GitHub上了,而且下面有個README的框框,裡面也是我們剛剛打上去的資訊;沒錯,其實README的內容,就是用來介紹、說明這個Repo,這個Project的用途,來讓大家知道這個專案是做甚麼用的喔!!
到這邊,基本的入門就算結束了,完全沒用到任何一個指令!!非常適合懶人的小弟我,但也不代表指令不重要,有機會,大家還是可以看看指令如何下。
後記
當然,後面還有很多好玩的東西,未來有機會再來介紹介紹,如果大家等不及了,也可以直接去官網看看喔!!