上一篇,我們看到了,如何安裝 Docker,並且 Run Ubuntu,和進入來管理,而這篇,我們就來使用一下 Microsoft 提供的 ASP.NET 5 Preview Docker Image,順便學一下,如何讓外面的 Port 對應到容器內部的 Port。
這篇基本上是參考這篇並進行調整。
備註:這篇的做法是在容器裡面把 Source Code 丟進去處理,下一篇會在介紹更好的方法。
取得 ASP.NET 5 Docker Image 和執行
首先,我們要先取得 ASP.NET 5 Docker Image,我們可以透過以下指令來取得。
sudo docker pull microsoft/aspnet

完成之後,我們一樣,就可以透過 run 來執行此 Image,但這邊要特別注意一下,這邊多了一個 -p,這個的意思是代表對應的意思,表示要把外面的 80 Port 對應到容器內部的 5004,因為在容器裡面,所有連線都無法連入的,所以必須要自定義 Port。
sudo docker run -p 80:5004 -t -i microsoft/aspnet

下完指令後,我們可以開另外一個終端機,透過以下指令來查看,對應的狀況。
sudo iptables -t nat -nL
看完之後,回到容器內,官方的 Image 基本上是不會有任何 MVC 的 Code 的,他提供的是一個很簡單的 Linux 還境,而裡面包含了 mono 和 K系列的指令 ( 未來會換成D系列 ),所以我們要直接在容器內下載官方範例,而下載要用到wget,因為容器原本沒有此套件,所以我們就用一下 apt-get 來安裝一下吧。
於容器內下載 Source 並執行
apt-get install wget

安裝完成之後,我們就可以透過 wget 來取得 source。
cd ~ && wget https://github.com/aspnet/Home/archive/master.zip&& unzip master.zip && rm master.zip

完成之後,我們就只需要執行以下指令,來讓 MVC 專案取得必要的 Lib ,並且啟動。
cd ~/Home-master/samples/HelloMvc && kpm restore && k kestrel

到這邊基本上就ok了,但是,大家別忘記了,我們在Azure的環境啊!!所以Azure的端點也別忘記開啟…

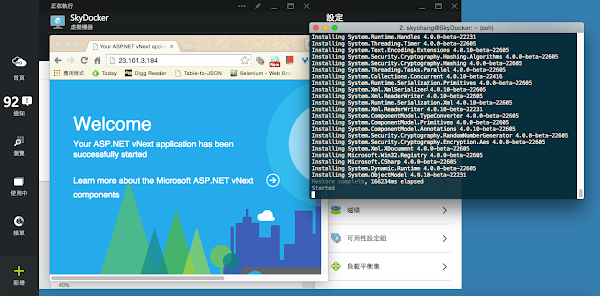
完成之後,我們只要輸入這台Azure VM的網址位置,使用 80 Port就可以看到結果了!!

Commit
最後,如果我們登出的話,就gg了,剛剛做的事情就還要重來一次…Orz…所以這邊我們會用上一個章節教到 Commit 來簽入新版本。
這邊,我們先用以下指令來查看這台容器的ID。
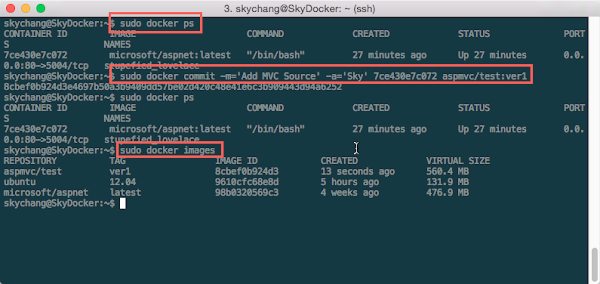
sudo docker ps
之後再下以下指令,來簽入。
sudo docker commit -m=’簽入描述’ -a=’簽入者’ 7ce430e7c072 aspmvc/test:ver1
完成後,我們可以再用 docker ps 來看一下結果。

備註
這篇基本上是參考這篇進行調整,原文內,他並不是在容器內下載 source ,而是在外面下載 source,並且透過掛載的方式掛上去。
掛載的指令如下,將本地 OS 上的目錄掛載到 容器 內,而 ro 代表唯獨。
-v [本地路徑]:[容器路徑]:ro
基本上原文的做法會比較好,畢竟實務上,我們不可能每次都登入到容器裡面去下載 source 然後再簽入,直接從外部掛載的方式,會有極大的彈性,而這篇文章是為了示範,才調整了架構。
參考資料
- https://github.com/aspnet/aspnet-docker
- http://blogs.msdn.com/b/webdev/archive/2015/01/14/running-asp-net-5-applications-in-linux-containers-with-docker.aspx
- http://blog.aminjam.com/hello-asp-net-5-on-docker/
- http://www.codedata.com.tw/social-coding/docker-layman-abc/
- http://philipzheng.gitbooks.io/docker_practice/content/basic_concept/repository.html
- http://www.openfoundry.org/tw/tech-column/9319-docker-101

















