今天要來撰寫的筆記是GitHub Page,其實GitHub Page以前就稍微有看過,但畢竟在實務面上,小弟我也沒甚麼地方可以用的到,所以就沒真的開起來玩玩看,而最近,因為有些需求,所以就想說,邊設定,邊做一個簡單的筆記~
那GitHub Page是啥??,其實Google一下,應該就可以找到超多的文章;小弟這邊就不詳細的說明了;簡單的說,就是GitHub使用Ruby所撰寫的引擎,來提供靜態網頁服務;簡單的說,就是可以來當作Blog、介紹自己、或是介紹放在上面的Project!!在MS的圈子裡大家可能比較少聽到,因為MS的圈子哩,國內有鼎鼎大名的點部落,其次的一般人可能會選擇使用Wordpress或是Blogger,但其實GitHub Page在Open Source的朋友圈裏面,超多人用!!更號稱是Developer ( Hacker ) 專用的Blog系統。
或許會有人想問說,那有甚麼差??
首先,他是靜態的,所以速度非常快,基本上我們撰寫技術文章,也用不到啥動態產生HTML的Server端語言…,此外,透過底層的Jekyll引擎,更可以將Markdown格式的文章轉成HTML ( MD格式撰寫起來真的會很快樂… ),其次也支援版控、隨便一個編輯器就可以撰寫… ( 你可以使用Visual Studio寫Blog = =|| )…等等等的眾多優點,所以目前GitHub Page非常的夯!!
( 不過小弟暫時也不會搬Blog…因為太累了= =|| )
所以講到這,心動了嗎??…不管心不心動,至少身為愛好技術的人,反正就先體驗看看吧!!
首先GitHub Page 基本上有分成兩大類,一個是for User,簡單的說,你申請的這個帳號,就只會有一個GitHub Page for User的網站;而另一塊是GitHub Page for Project,也就是說,你的這個帳號,有幾個Repository,就可以有幾個Project用的網站;換言之,User通常是企業的品牌網站,而Project則像是企業底下的產品頁面;所以小弟我這邊會分兩篇來敘述,這篇是講User篇。
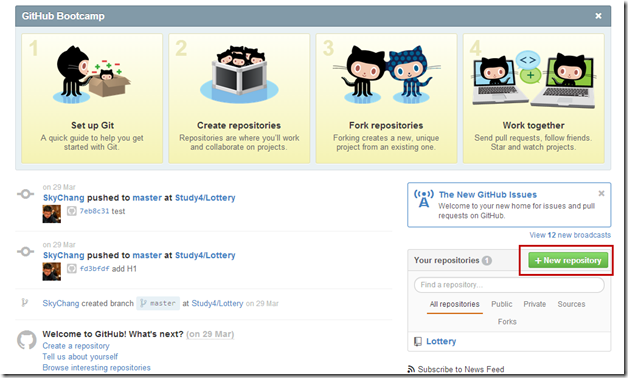
當然,在開始前,我們要先有GitHub帳號;登入之後,如下圖,我們要建立一個新的Repository。
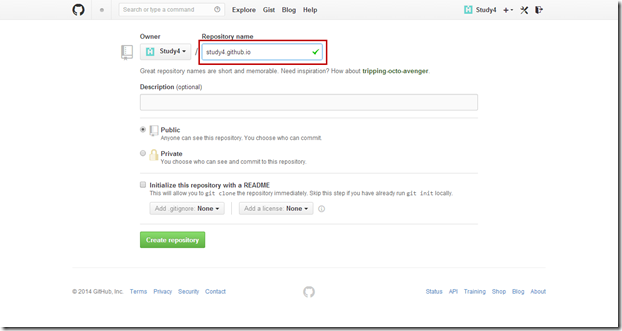
而這個Repository Name是這個GitHub的UserName 加上 github.io,所以如下圖,小弟使用的帳號是study4,所以Repository Name就必須為study4.github.io。
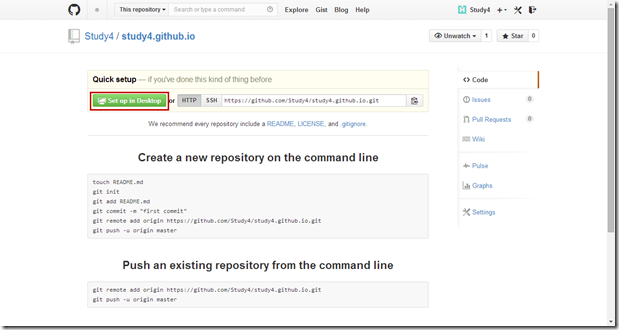
完成之後,我們要把檔案發佈上去,但這之前,我們要先在Local建立一個Repository;然後寫完之後在publish上去;而小弟這邊選用的是GitHub的Windows UI圖形工具來處理;如果你想直接下Git指令也是可以啦…那可以直接參考最後的參考連結。
( 這邊是基本的Git原理,如果真的不懂,又有興趣,可以參考小弟之前的文章,這邊就不重複敘述了 )
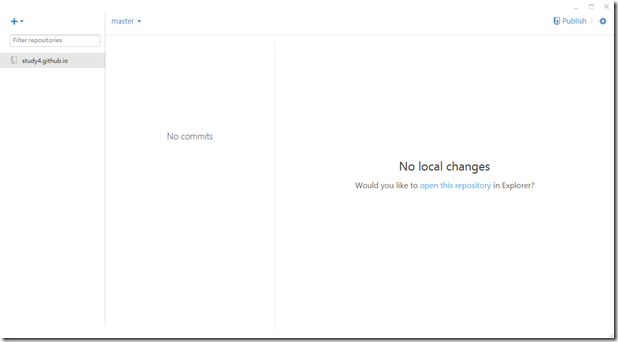
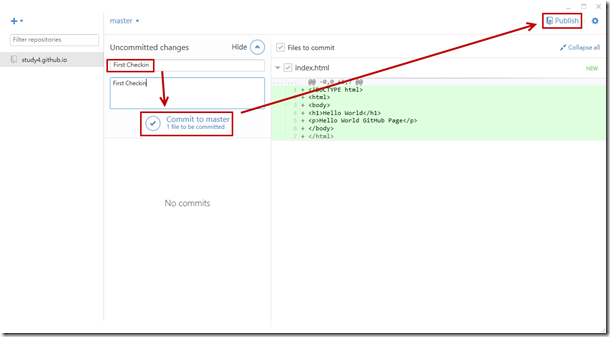
按下上圖的按鈕後,就會打開工具,下圖是已經處理完,並且在Local已經建立完成了。
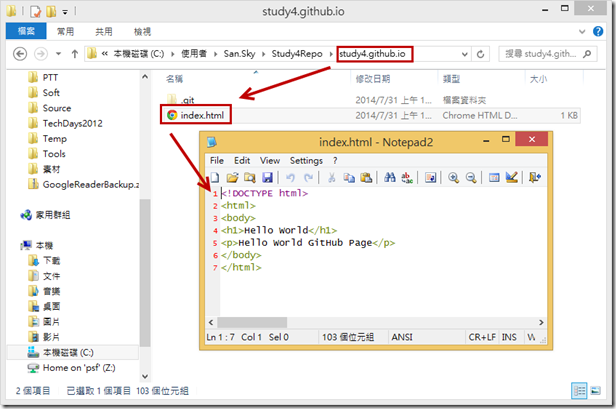
接下來,我們在下載的路徑下,加入html。
並且簽入,簽入後,透過工具發佈出去。
通常發佈出去後,需要等一段時間,才可以在username.github.io這個網址看結果,如下圖,我們就可以到study4.github.io看到結果,基本上這樣就完成了!!
下一篇,會講到關於Project的GitHub Page喔!!