接下來的這篇,我們會談到,給Project用的GitHub Page!!
如要給Project用,會有兩種設定方式,一個是直接開一個分支,一個則是讓GitHub網站自動幫我們建立,如果想手動開分支,自己設定樣板的朋友們,就請參考參考連結的地方吧;小弟這邊是直接使用官網來設定 ( 因為小弟比較懶= =+ )
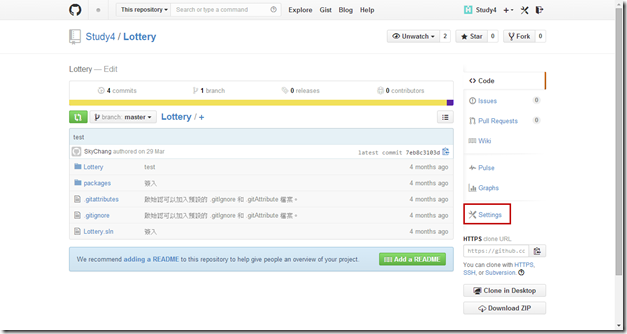
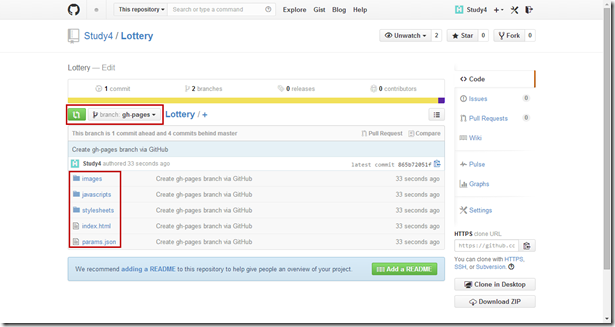
首先,我們要先開一個Repository,如下圖,已經開好了一個Lottery ( 傳說中的亂數抽獎系統!! ),假設這個亂數抽獎系統很偉大,你想幫他建立一個專門的Project頁面,讓使用者了解他很偉大,那就可以做下面這些步驟…
首先選擇Settings。
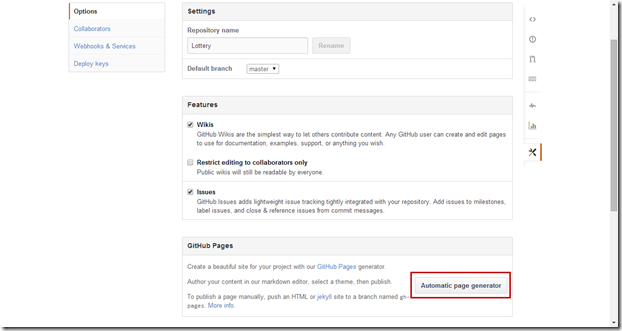
然後往下來,就可以看到如下圖的選項。
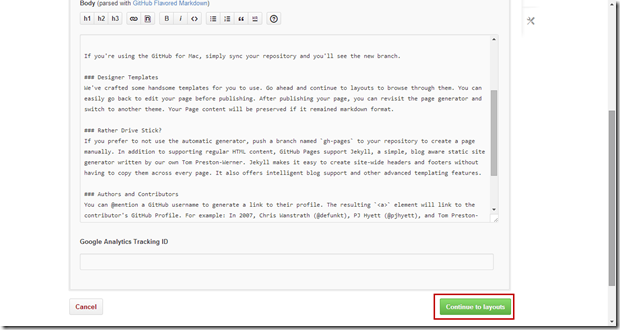
在這邊,會使用Makedown的撰寫方式來撰寫Project的首頁,基本上Makedown很容易了解,大家可以去Google查一下就知道了喔!!
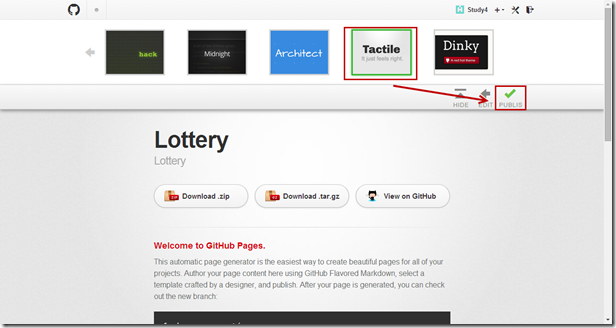
接下來選擇樣板。
然後就完成了;你會發現,如下圖,基本上它就是幫忙產生一個gh-pages的分支,所以我們自己建立這個分支,並且把檔案傳上去,也是可以達到目的的。
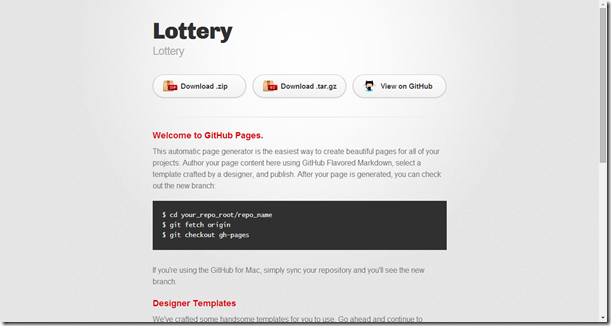
同樣的,要等待一段時間後,網站就會開始運作,而他的網址格式會是username.github.io/repository的格式,所以如下圖,我的格式就會是study4.github.io/Lottery。
就是這樣的簡單!!